An advanced filter tool for an architectural lighting company
Finding the right lighting solution can be overwhelming, especially with a catalog of over 1,400 products. My challenge was to design an intuitive Advanced Filter tool that allows users to quickly and confidently narrow down their options without frustration.
The Challenge
Create an intuitive and efficient way for users to narrow down hundreds of lighting products.
User Interviews
To begin my research, I conducted user interviews with eight super users and long-time BEGA customers. After analyzing their feedback, these were the main takeaways:
Trust Issues: “I don’t trust the accuracy of filters on lighting websites.”
Limited Options: “I can’t filter by the criteria I want.”
Fear of Missing Out: “I don’t want to miss a product that could be the right solution for my problem.”
Need for Speed: “I need a quick overview of products that match my criteria.”
Current Filters: “I don’t use your current filters.”
Accessibility for Non-Professionals: “As a non-lighting designer, your filters are not useful to me.”
Product Comparison: “I can’t easily compare products on your website.”
Visual Guidance: “I need visual aids to help guide me.”
Additional Issues to Address
Keeping it Simple
Although the original filter tool hadn’t been seen since BEGAs website redesign in 2018, users loved its simplicity and reliability. Long-time BEGA customers frequently requested its return. The challenge was to adapt the tool for a new website, integrate it with a modern PIM system, and scale it for a portfolio that had grown to over 1,400 products.
Improving Current Filters
BEGA had existing filters, but this solution had a few issues. Firstly, the filters were hard to find on product overview pages. Most customers did not know these filters existed. Customers that did use them were often frustrated and confused. After selecting your filters, users had to click multiple times to view specific products, essentially filtering their choices twice.
Ideation
Early Sketches & Wireframes
To spark creativity, I facilitated brainstorming sessions with BEGA’s Marketing and Product Management teams. Some of the best ideas to come out of these exercise revolved around guiding users to customer service when needed, training internal sales teams on the tool before launch, and tailoring the user experience based on customer profiles.
Guiding Users to the Right Solution
The goal was to create a tool that seamlessly guided users to the right products without frustration. To achieve this, I developed multiple process flows to identify potential pain points and ensure a smooth journey from a blank search to downloading technical documentation—the key call to action for BEGA.
Multiple Iterations
I consulted with internal teams and website developers between iterations to stay aligned with technical requirements and user needs.
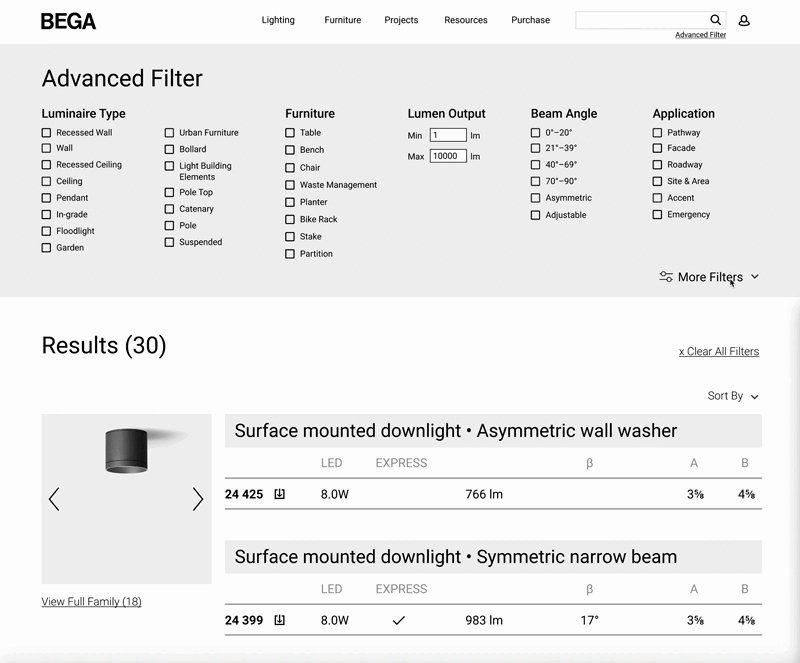
Final Iteration
1
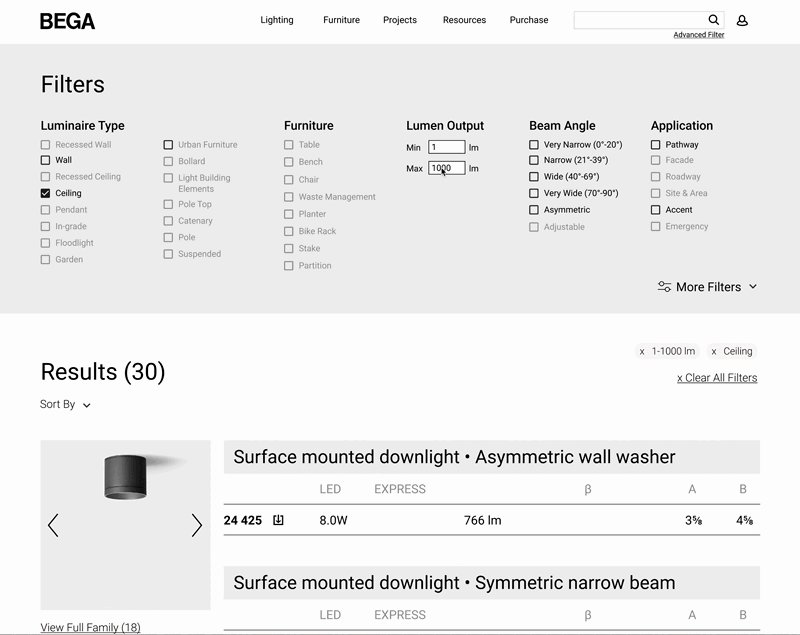
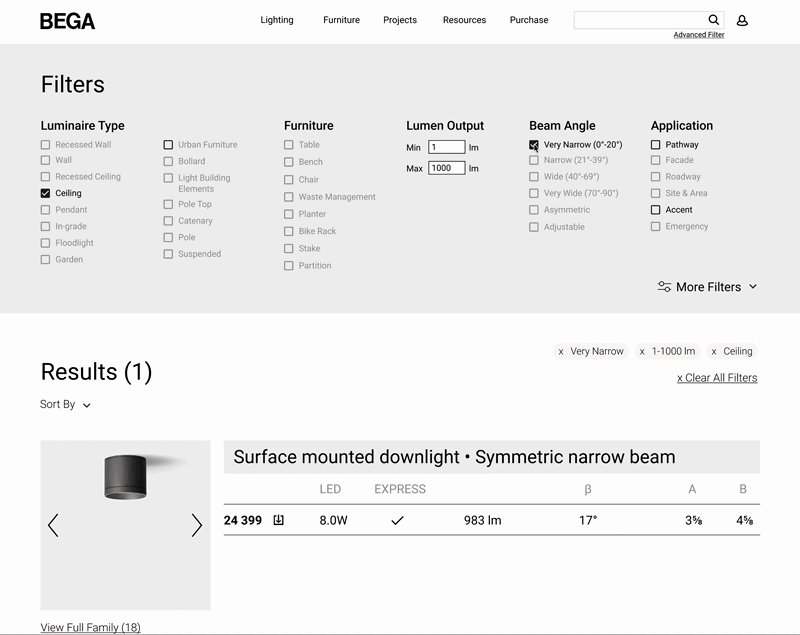
Five Common Filters: The five most popular filters, based on user interviews, were prioritized for quick access.
2
Dynamic Feedback: As users applied filters, unavailable options were greyed out to prevent zero-result searches.
3
Expandable Filters: A “More Filters” dropdown revealed all 19 available options for advanced customization.
4
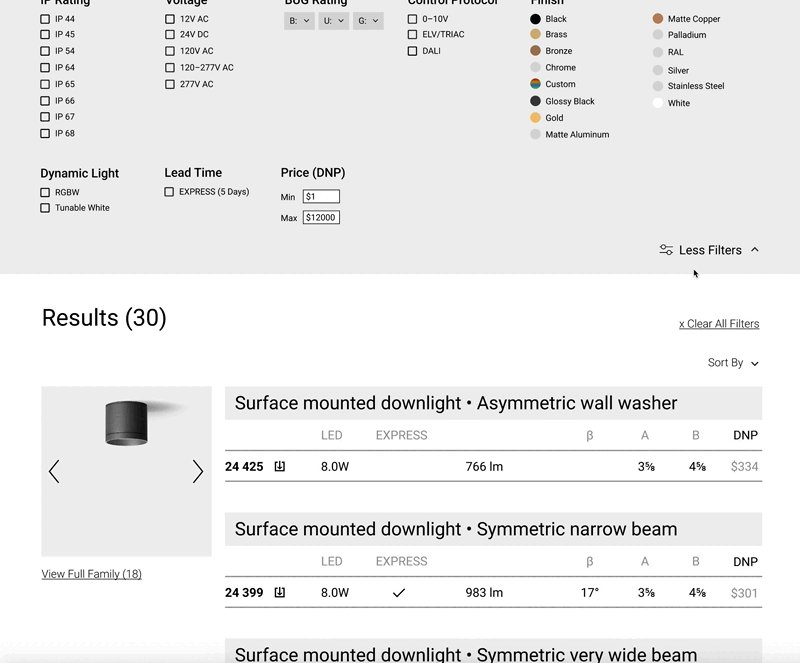
Filter Visibility: Current selections were displayed above the results with options to clear individually or reset all filters at once.
5
Sorting Options: A “Sort By” dropdown allowed users to organize results by criteria like price or relevance.
6
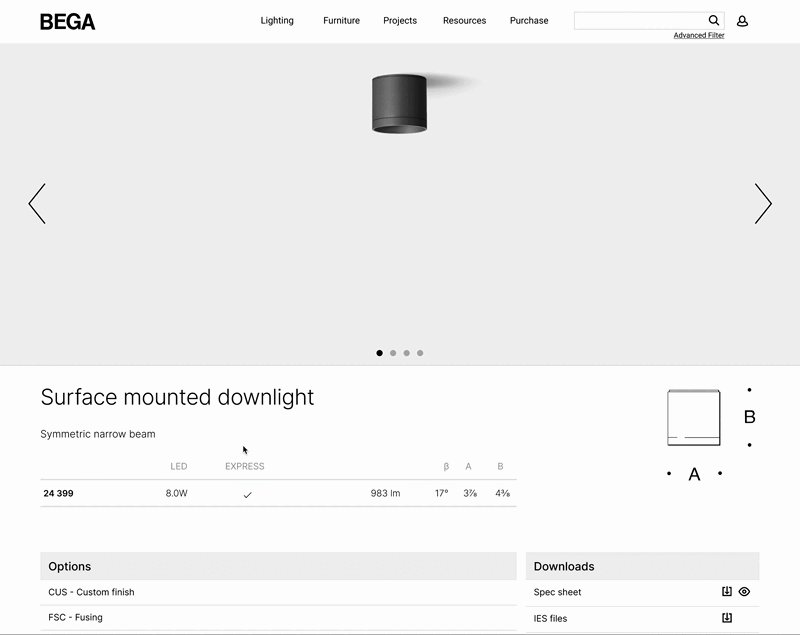
Easy Access to Documentation: A button to download technical documentation directly from the results page.
7
Product Family View: Users could view the full family of related products and see the size of each family from the results page.
User Testing First Prototype
I conducted on-site and virtual usability tests using a live prototype of bega-us.com built in Figma. The goal was to test the functionality of the new Advanced Filter tool and gather actionable feedback.
External Participants:
Senior Landscape Architect
Associate Lighting Designer
Specification Sales Person
Project Sales Manager
Principal at Lighting Studio
Lighting Designer
Internal Participants:
Solutions Engineer
Solutions Engineer Manager
Sales Service Manager
National Sales Manager
Associate Product Manager
Testing Overview
Participants were asked to complete tasks using the prototype. Their actions, task completion rates, comments, and overall feedback were recorded.
Task 1: Find the Advanced Filter tool on the website.
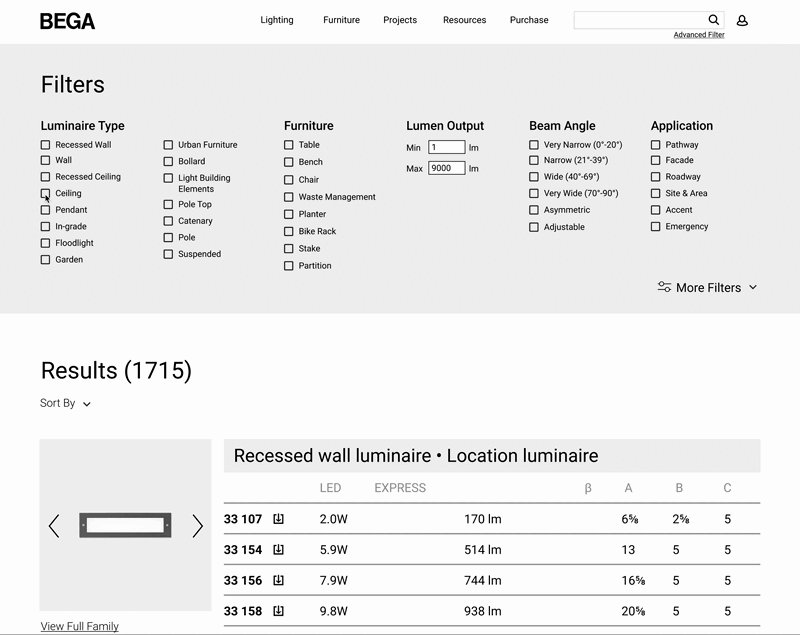
Task 2: Use Design A to find a ceiling luminaire under 1000lm with a very narrow distribution.
Task 3: Use Design B to find the same product.
Task 4: Sort search results by price.
Design A “Condensed View”
Featured the five most common filters at a glance. Included a “More Filters” button to reveal all 19 options.
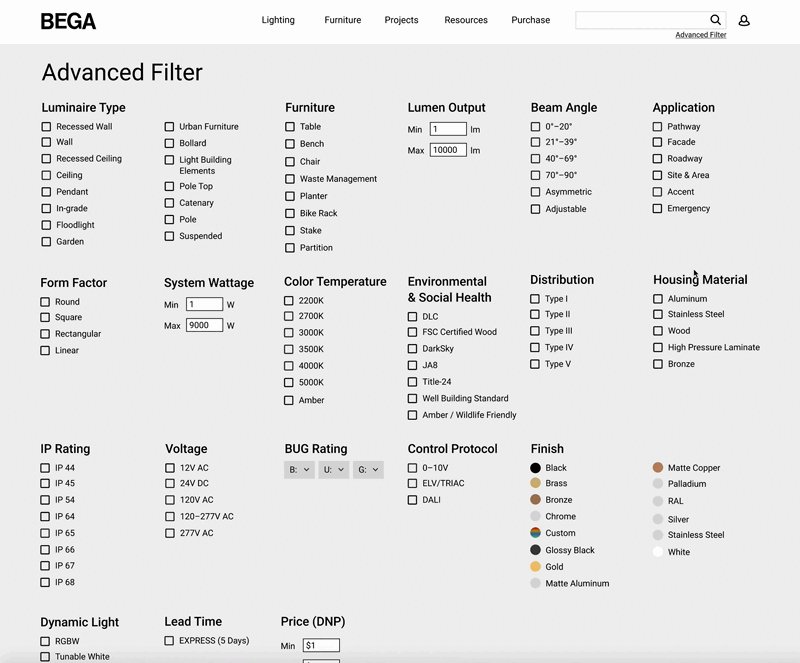
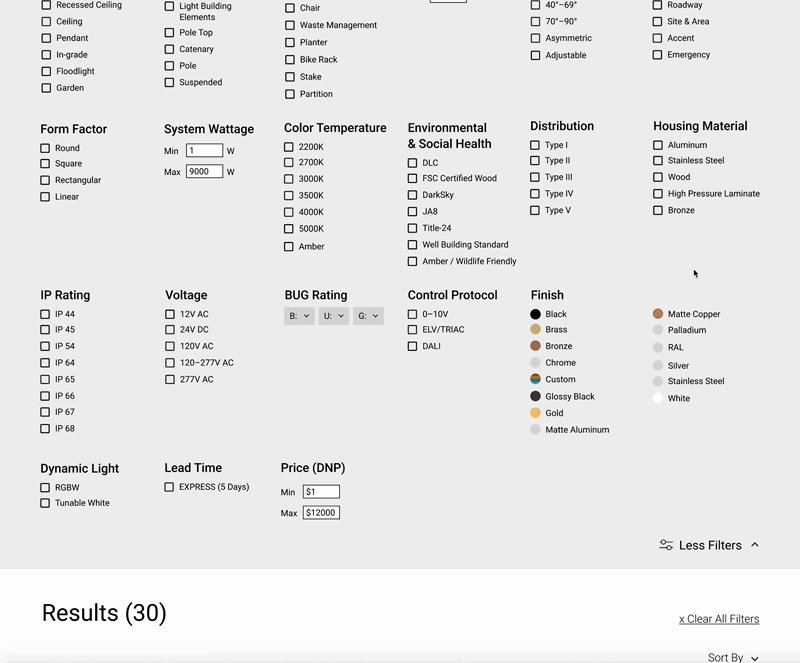
Design B “Kitchen Sink”
Displayed all filter options upfront in one view.
User Test Results
Initial usability testing showed that Design A was preferred over Design B. Users appreciated the clean, organized interface and prioritized filters. Minor adjustments were made to improve filter organization, enhance visibility from the homepage, and reposition the “Sort By” button to improve usability.
Final Designs
Through user interviews with both seasoned lighting professionals and newcomers, I identified key pain points, including mistrust in existing filters, difficulty comparing products, and a lack of visual guidance. With these insights, I created a solution that balances simplicity and functionality, incorporating features like prioritized filters, dynamic feedback to prevent zero-result searches, and seamless access to BEGA’s technical documentation. The result is a tool that empowers users to find the right product while maintaining the trusted reliability BEGA customers expect.